
Ley de Hick
Tomar decisiones lleva más tiempo cuando hay más opciones y estas son más complicadas.

Ley de Fitt
Es más rápido hacer clic en algo grande y cercano que en algo pequeño y lejano.

Ley de Miller
Podemos retener alrededor de 7 cosas en nuestra memoria activa.

Ley de Jakob
Los usuarios pasan más tiempo en otros sitios que en el tuyo, el sitio debe funcionar como otros que ya conocen.

Navaja de Ockham
Cuando hay varias formas de resolver un problema, elige la más simple.

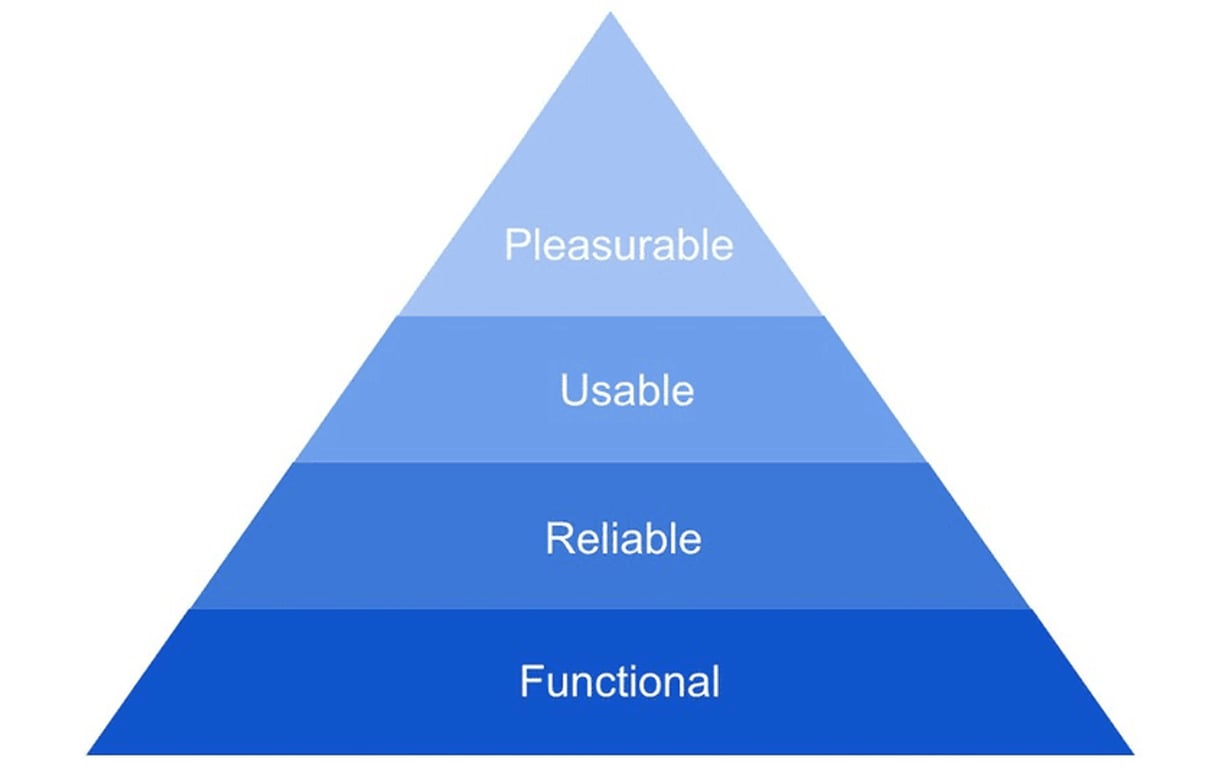
Jerarquía de Walter
Basada en Maslow, prioriza funcionalidad, fiabilidad, y usabilidad, antes de abordar todas las emociones.

Umbral de Doherty
La productividad aumenta cuando una computadora y sus usuarios interactúan a un ritmo (<400 ms) que asegura que ninguno tenga que esperar al otro.

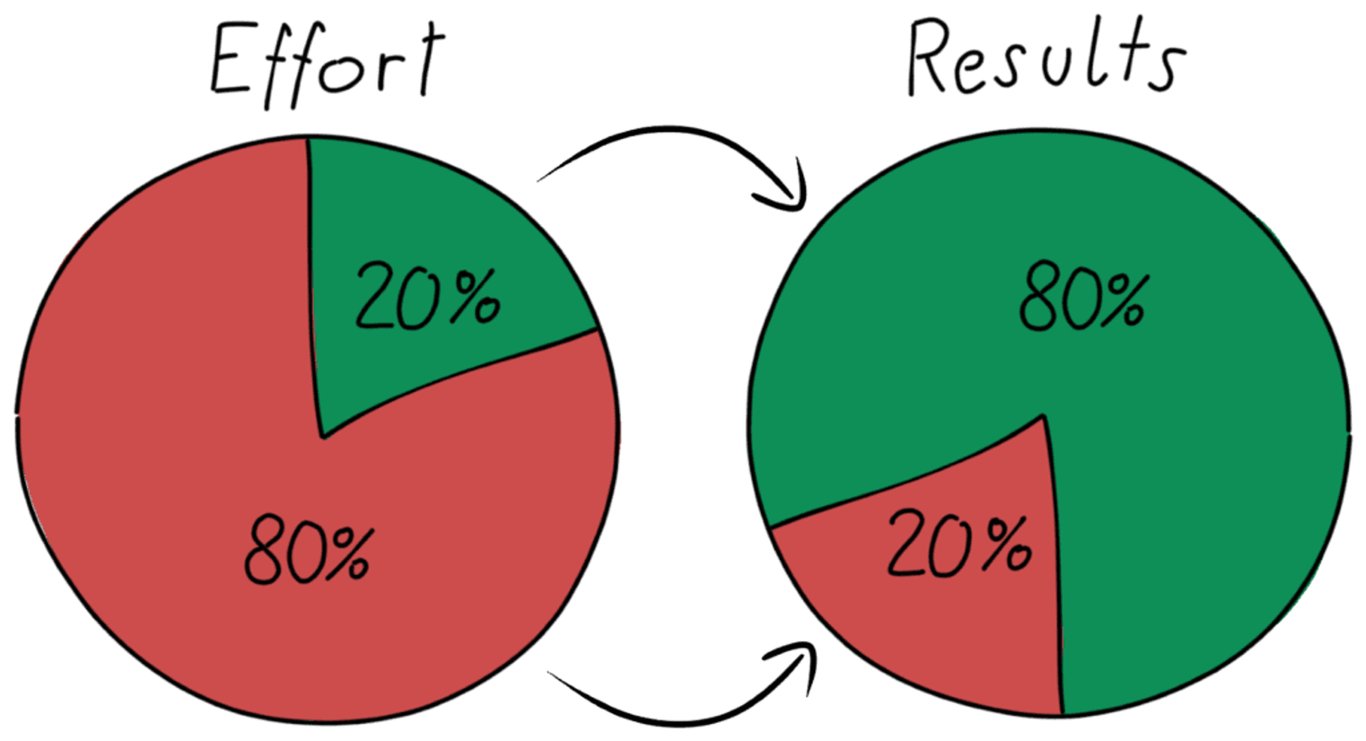
Principio de Pareto
En muchas situaciones, el 80% de los resultados provienen del 20% de las causas.

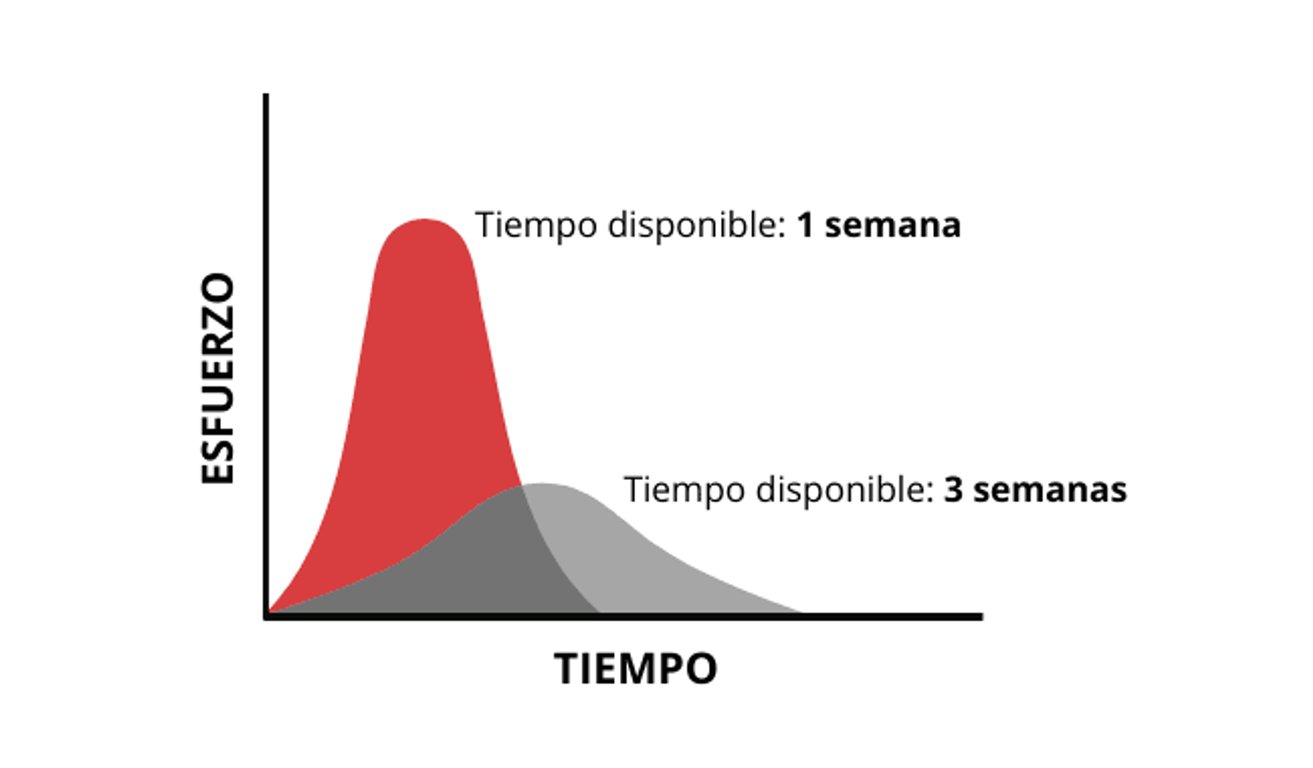
Ley de Parkinson
El trabajo se extiende según el tiempo disponible que haya para hacerlo.

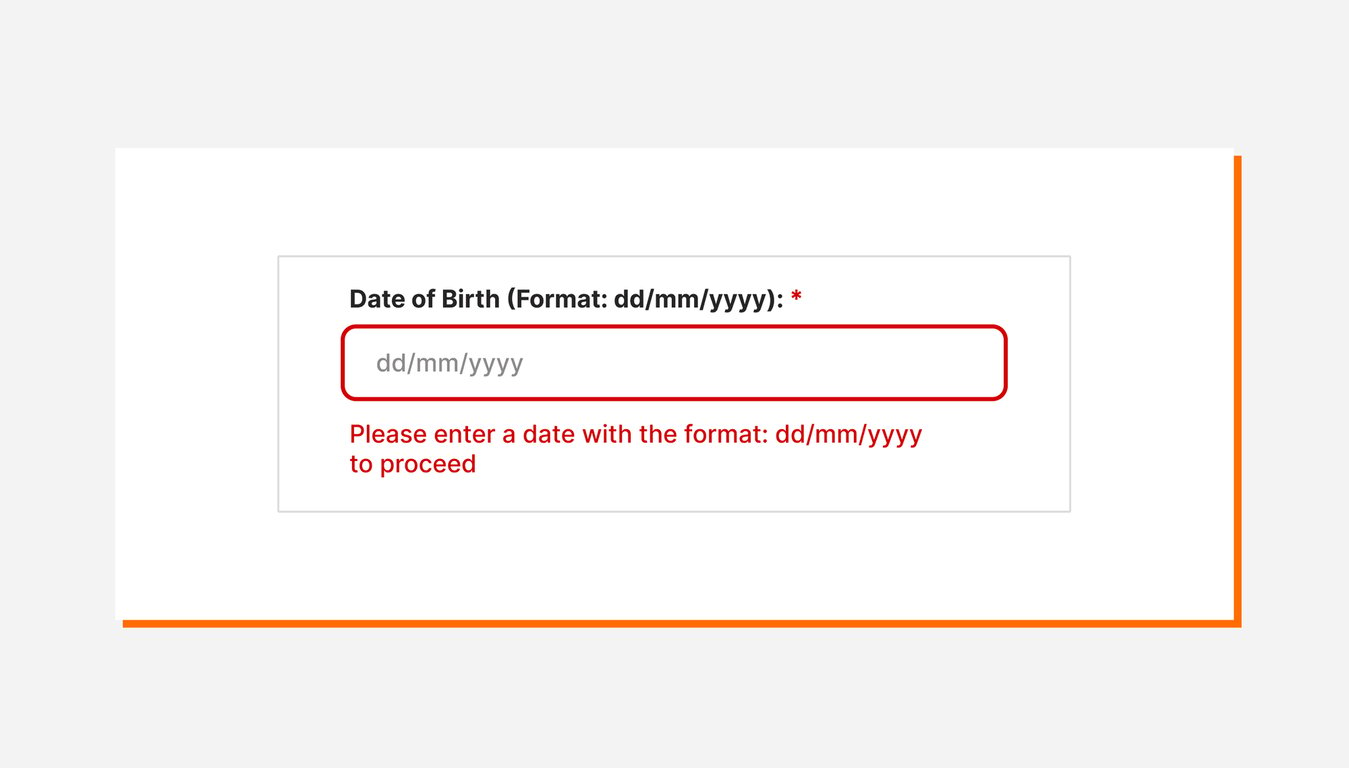
Ley de Postel
Sé flexible al aceptar cosas y cauteloso al enviarlas.

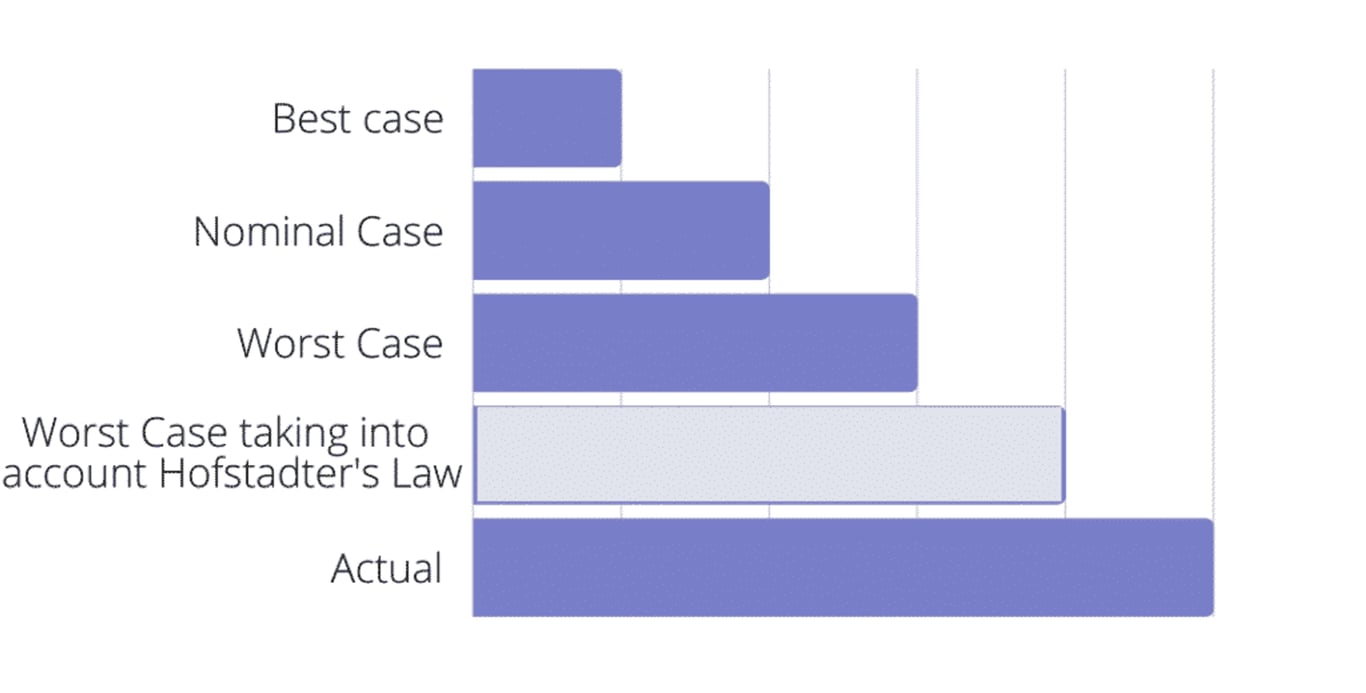
Ley de Hofstadter
Todo siempre toma más tiempo de lo que piensas, incluso teniendo en cuenta esto.

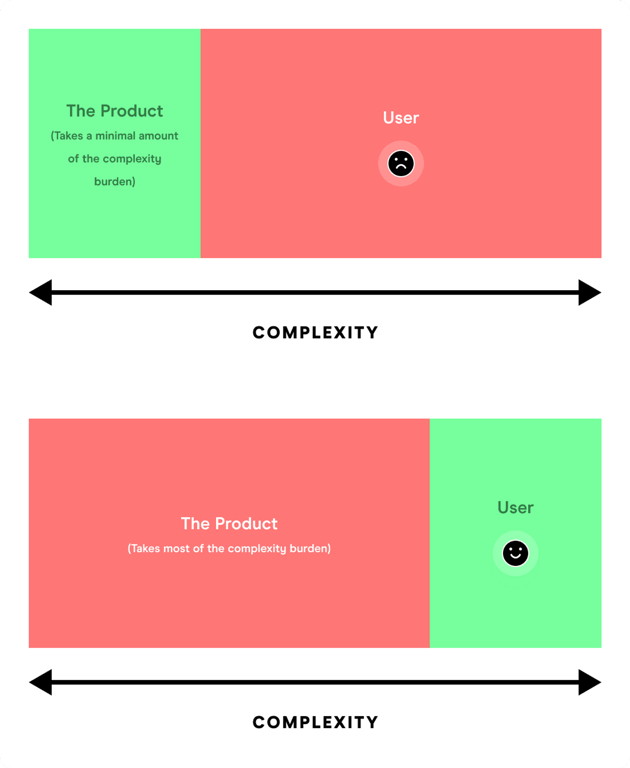
Ley de Tesler
Todo sistema tiene un límite de complejidad que no se puede simplificar más.

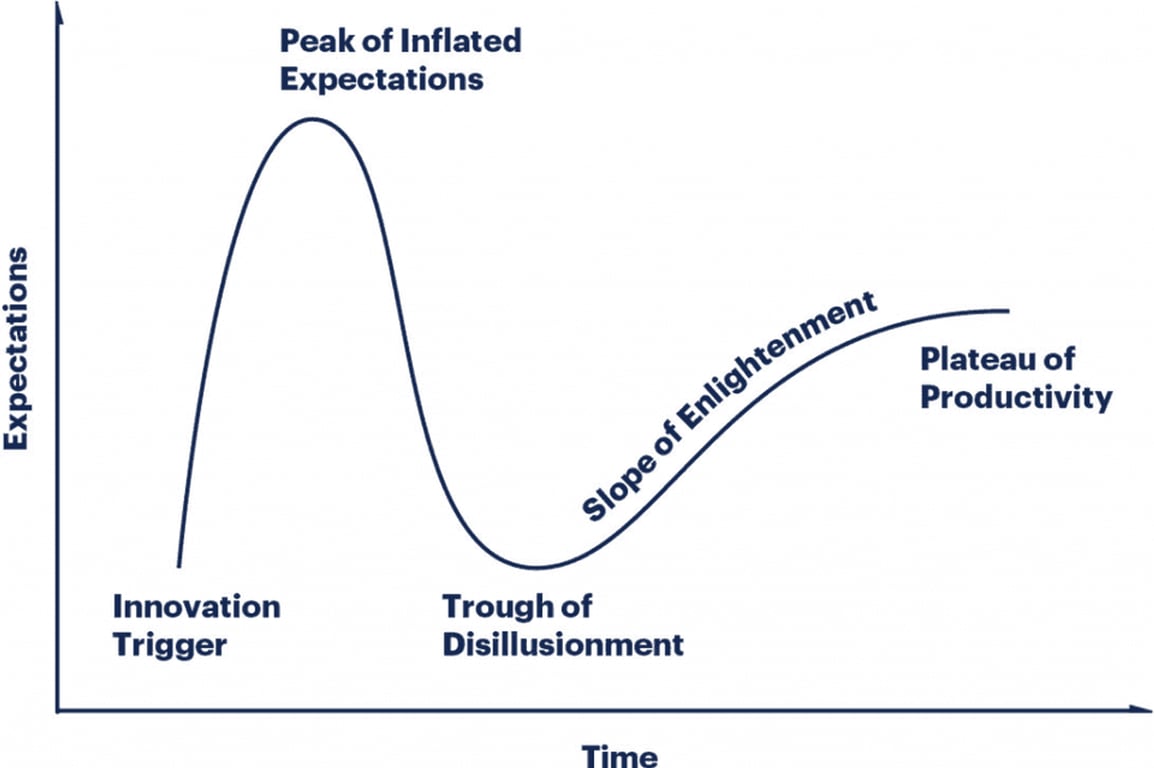
Ley de Amara
Solemos exagerar el impacto de una tecnología a corto plazo y subestimarla a largo plazo.
Tips
Tips
Menos clicks no significan mejor usabilidad
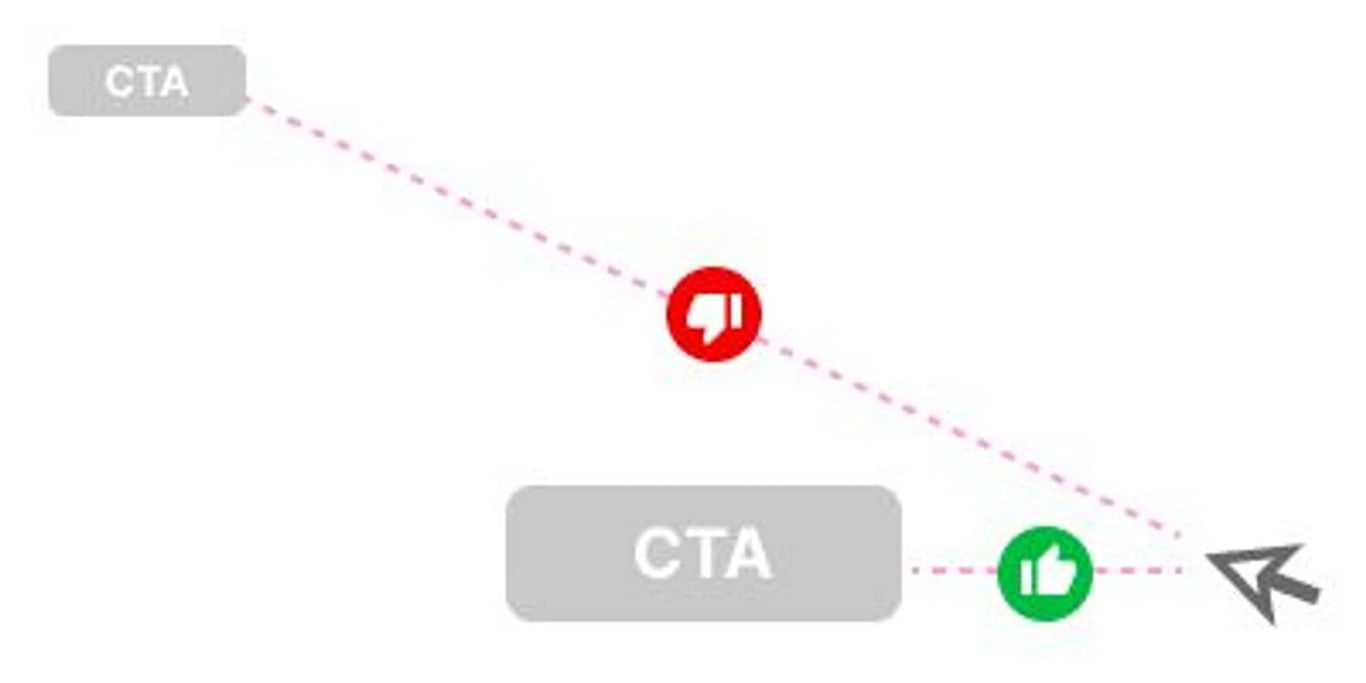
Recomienda o destaca una opción cuando haya opciones similares
No eres como tus usuarios
No copies a los grandes sin entender antes por qué funcionó para ellos
El objetivo del diseño no es reinventar la rueda
La estética es igual de importante que la usabilidad
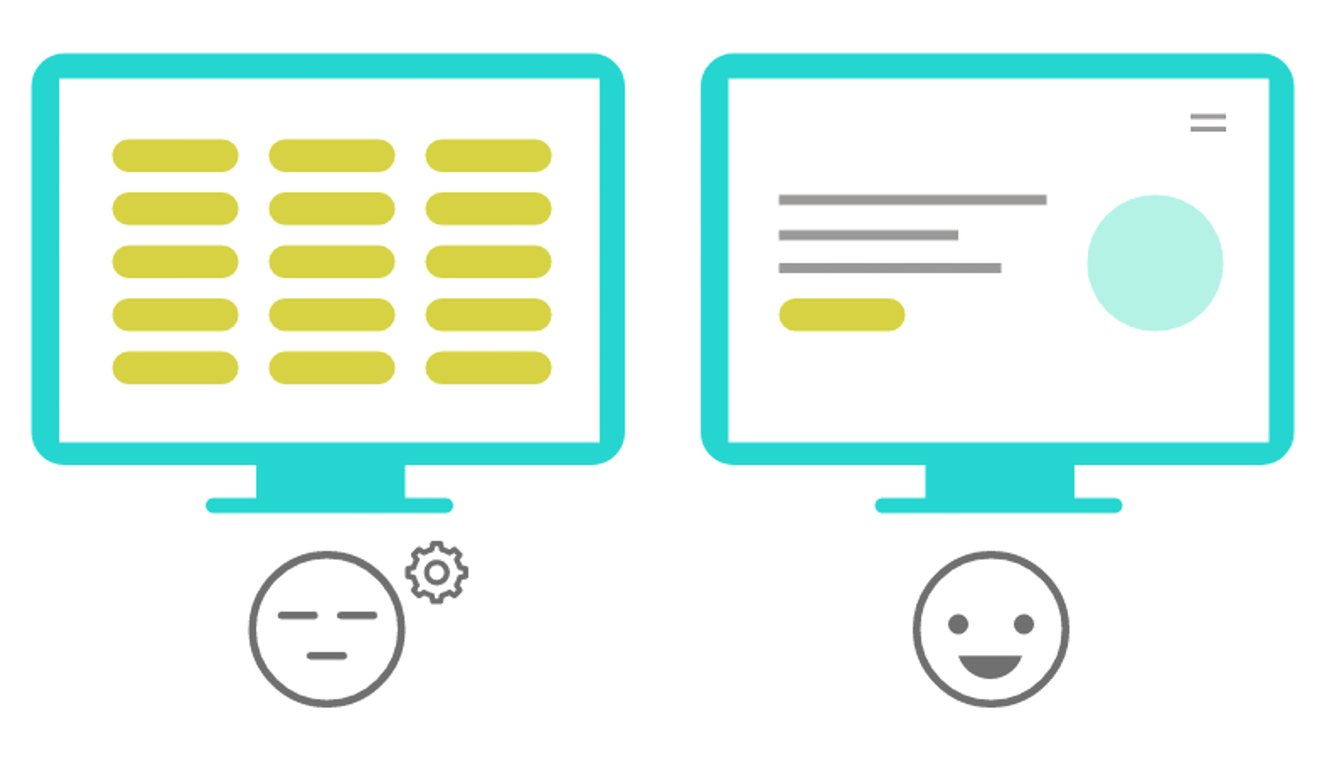
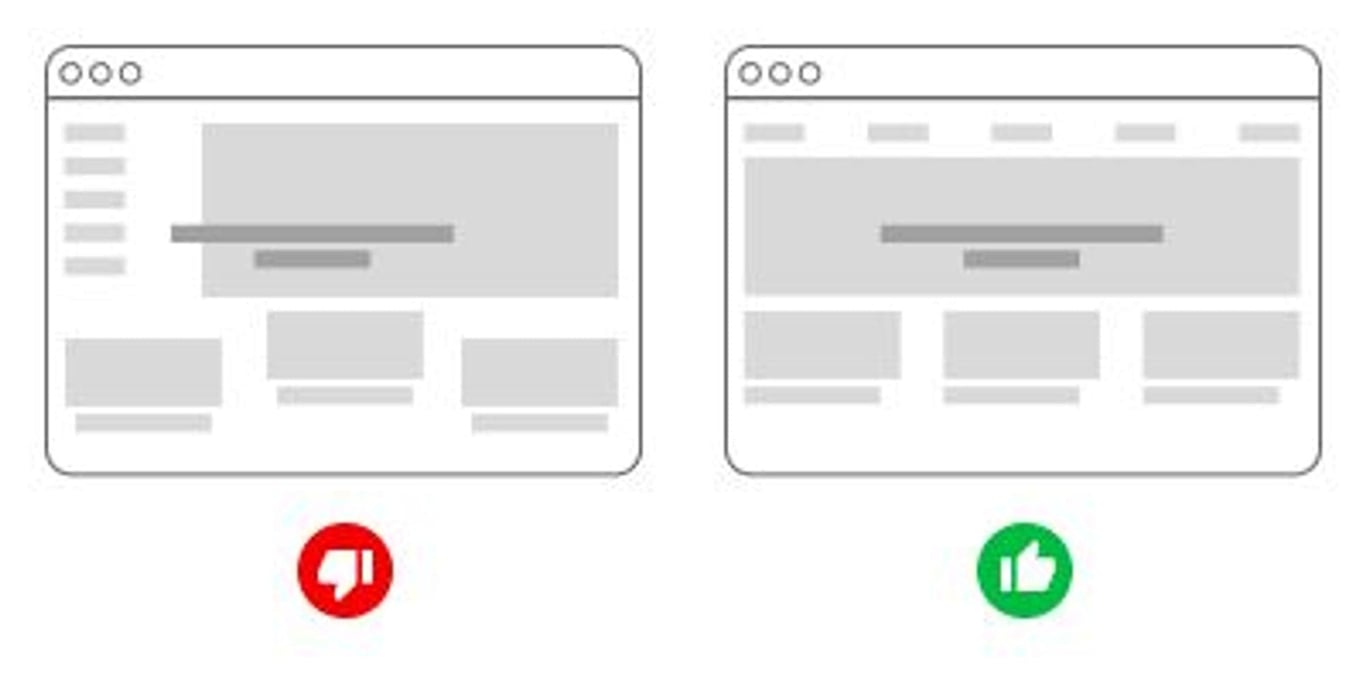
Los usuarios leen en diagonal, evitar sobreinformación y textos largos
El espacio en blanco no es espacio desperdiciado
Los usuarios eligen la primera opción que les llama la atención
Los iconos no mejoran la usabilidad por si solos
El diseño no se basa en hacer cosas bonitas
El scroll no es perjudicial para la usabilidad
El contenido es importante y hay que evitar el uso de “Lorem Impsum”
Poner un buscador no solucionará los problemas de navegación
Los detalles impactan fuertemente en la experiencia del usuario
Diferencia claramente los elementos clicables y/o seleccionados
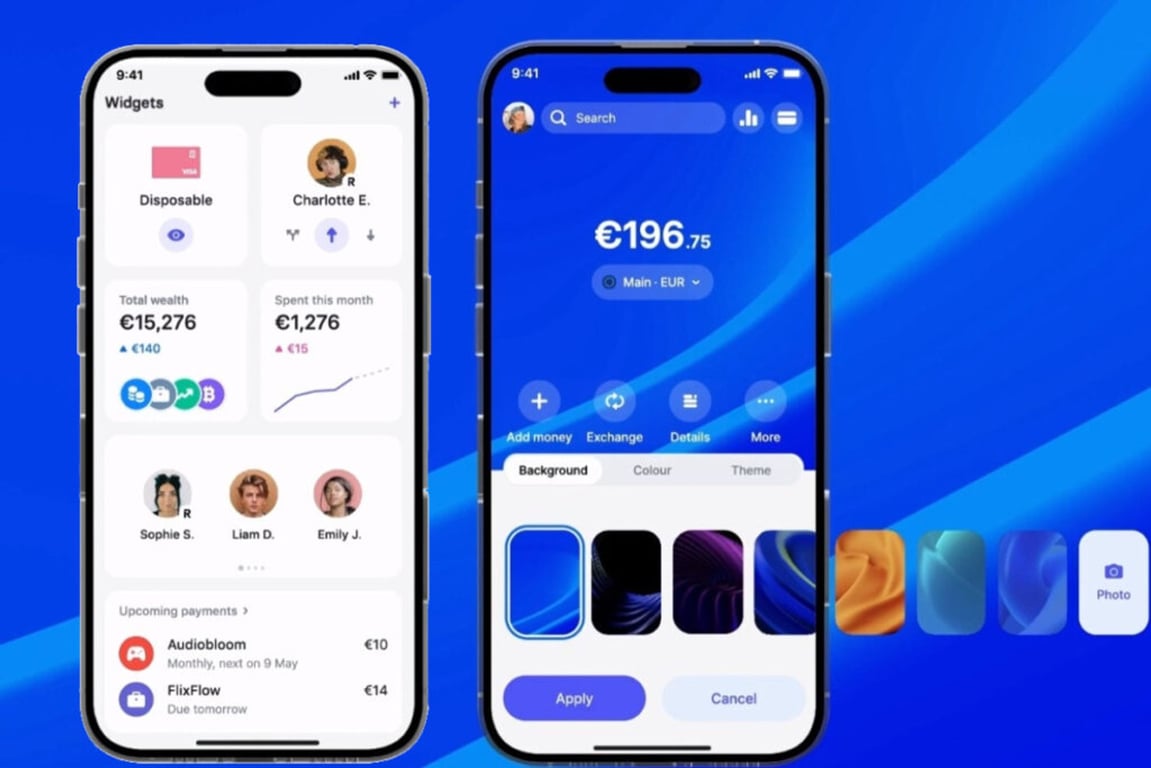
Controles de selección
Controles de selección
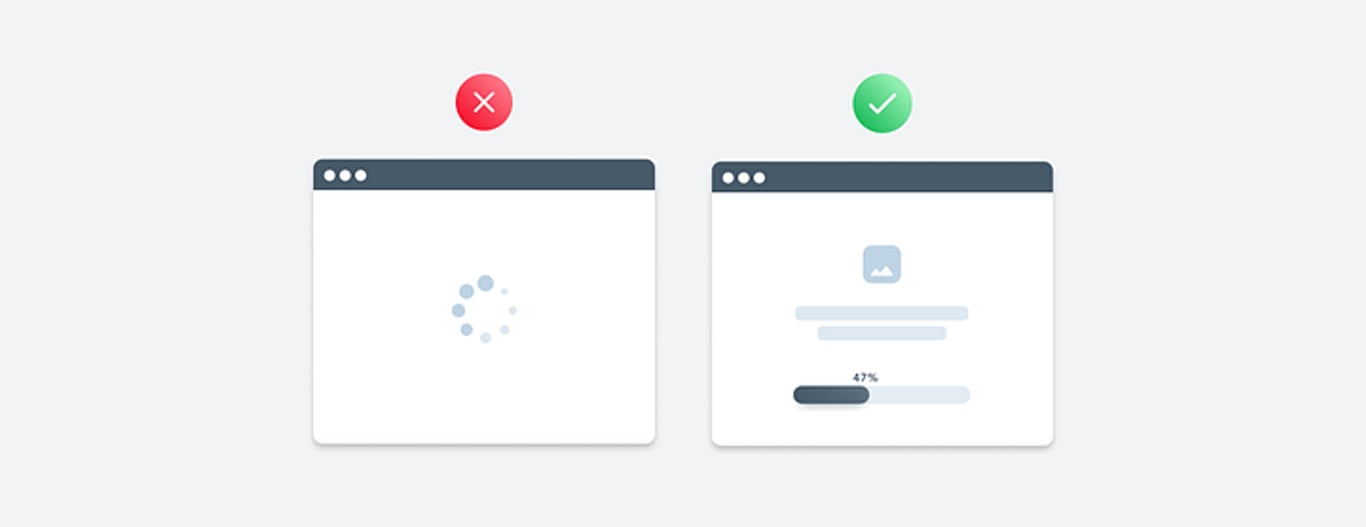
Mensajes de estado
Mensajes de estado
Botones
Botones
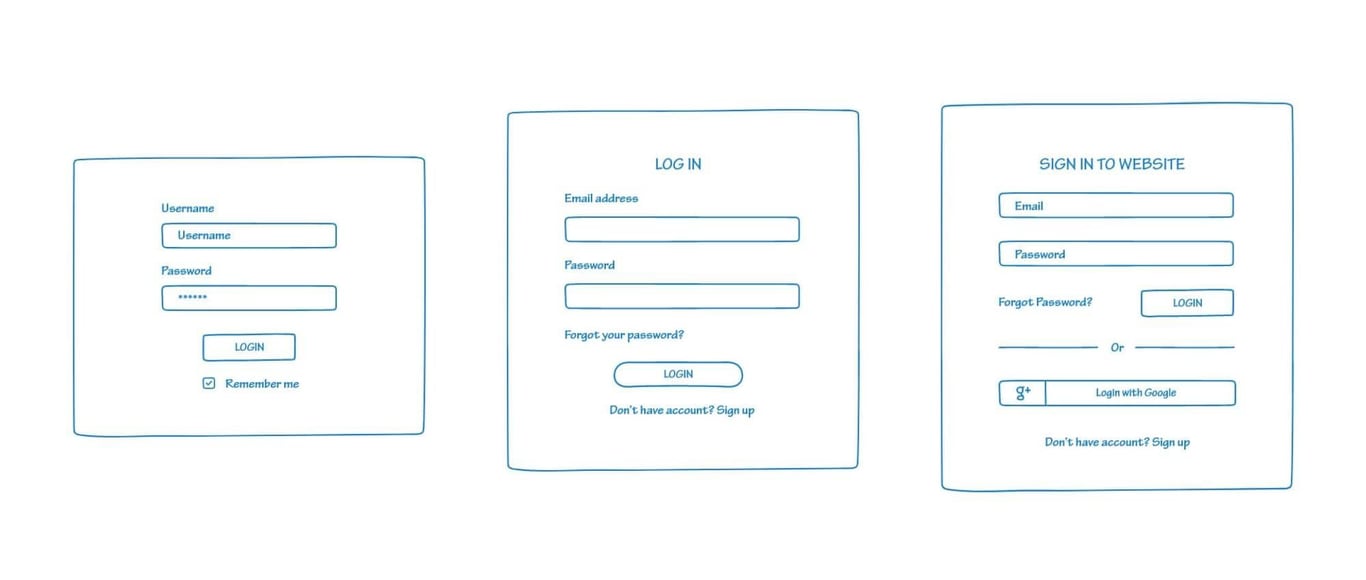
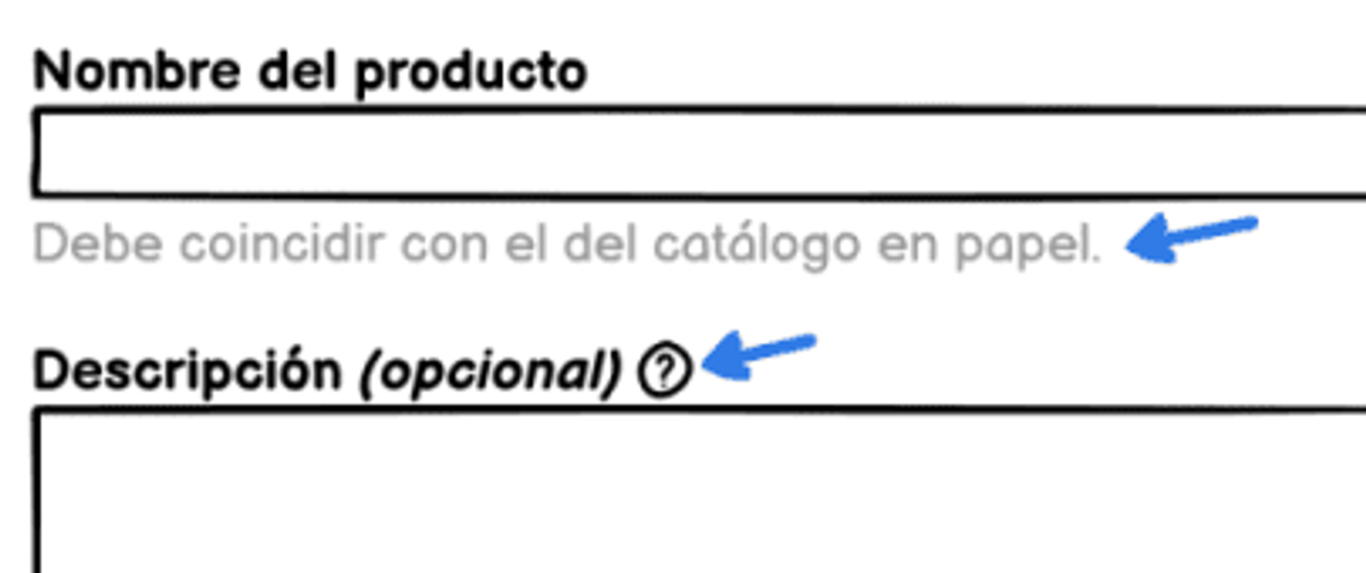
Formularios
Formularios
Tablas
Tablas
Efecto Von Restorff
Lo que destaca es lo que más recordamos. Si algo es diferente, lo grabamos más en nuestra memoria.
Efecto de Posición Serial
Los usuarios tienden a recordar mejor el primer y último elemento de una serie.
Efecto de superioridad de la imagen
Los textos acompañados de imágenes tienen más probabilidades de ser recordados que la información únicamente textual.

Sesgo de confirmación
Buscar y aceptar evidencia que respalde nuestras creencias preexistentes, mientras que tendemos a ignorar o descartar la información que contradice nuestras creencias.
Efecto ancla
Nuestras respuestas se ajustan a un valor inicial que se nos presenta, influyendo en posteriores decisiones.
Efecto arrastre
Define el comportamiento de las personas cuando actúan en función de lo que hacen los demás.
Efecto De Tendencia a La Meta
Cuanto más cerca están los usuarios de completar una tarea, más rápido trabajan para alcanzarla.
Efecto Zeigarnik
Recordamos mejor las cosas que dejamos a medias que aquellas que completamos.
Regla De Fin De Pico
Podemos calcular cómo recordaremos una experiencia si hacemos la media entre el momento más álgido y el momento final, y que la duración es irrelevante.
Efecto halo
Asignamos características positivas o negativas basándonos en percepciones parciales, influyendo en cómo juzgamos la apariencia de las cosas.
Efecto IKEA
Tendencia de las personas a valorar más las cosas que han construido por sí mismas debido al esfuerzo invertido en su creación.
Heurística de la disponibilidad
Juzgamos la frecuencia de algo según lo fácil que recordamos instancias de ello, recordando que nuestra percepción puede no reflejar la realidad.
Efecto De Estética-Usabilidad
Los usuarios a menudo perciben un diseño estéticamente agradable como un diseño que es más útil.
Sesgo de proyección
Creemos que podemos predecir nuestro comportamiento futuro, pero debemos ser cautelosos al confiar en esas predicciones.
Sesgo de representatividad
Evaluamos la probabilidad de pertenencia a un grupo basándonos en similitudes superficiales, en lugar de en datos reales.
Heurística del afecto
Tomamos decisiones basadas en cómo nos sentimos en lugar de en lo que pensamos, recordando considerar las emociones al diseñar experiencias.
Sesgo de distinción
Exageramos las diferencias entre dos opciones al evaluarlas juntas, como al elegir entre marcas de avena. Para decidir mejor, evalúa las opciones por separado y destaca claramente las diferencias para facilitar la elección.
1. Visibilidad del estado del sistema
Proporcionar feedback constante a los usuarios.
2. Coincidencia entre el sistema y el mundo real
El sistema debe hablar el idioma de los usuarios.
3. Control y libertad del usuario
Poder solventar acciones por error del usuario. Pudiendo abandonar, disponer de guardados o deshacer/rehacer acciones.
4. Consistencia y estándares
Debemos ajustarnos a las convenciones de la plataforma y la industria. Y también mantener consitencia en el lenguaje del producto.
5. Prevención de errores
Elimina condiciones propensas a errores y presenta a los usuarios una opción de confirmación antes de que se comprometan con la acción.
6. Reconocer en lugar de recordar
Minimiza la carga de memoria del usuario haciendo que objetos, acciones y opciones sean visibles. El usuario no debe recordar información de una parte del diálogo a otra.
7. Flexibilidad y eficiencia de uso
Lo usuarios deben poder personalizar tanto el contenido como la funcionalidad a sus necesidades. Los usuarios expertos deben tener mecanismos adicionales para acelerar la interacción y eficiencia.
8. Diseño estético y minimalista
Evitar la sobrecarga de información. Los diálogos no deben contener información irrelevante o raramente necesaria.
9. Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de los errores
Los mensajes de error deben expresarse en un lenguaje sencillo (sin códigos), indicar con precisión el problema y sugerir constructivamente una solución.

10. Ayuda y documentación
Aunque es mejor si el sistema se puede usar sin documentación, puede ser necesario proporcionar ayuda y documentación. Cualquier información de este tipo debe ser fácil de buscar, centrada en la tarea del usuario, enumerar pasos concretos a realizar y no ser demasiado extensa.

Ley de conexión
Los elementos que están conectados visualmente se perciben más relacionados que los elementos sin conexión.
Principio de Semejanza
Las cosas parecidas tienden a agruparse en nuestra mente. (tamaño, color, textura, forma u orientación)

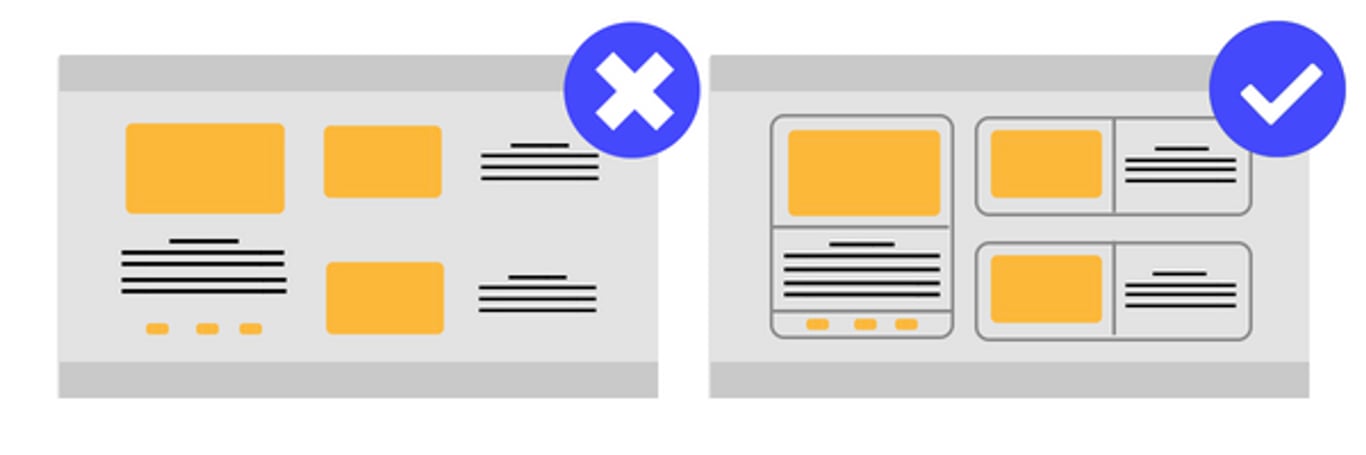
Ley de Región Común
Elementos juntos en la misma área tienden a parecer relacionados.
Principio de Proximidad
Las cosas cercanas entre sí parecen formar grupos.
Principio de simetría
Tendemos a percibir los objetos como formas simétricas que se distribuyen alrededor de un centro.

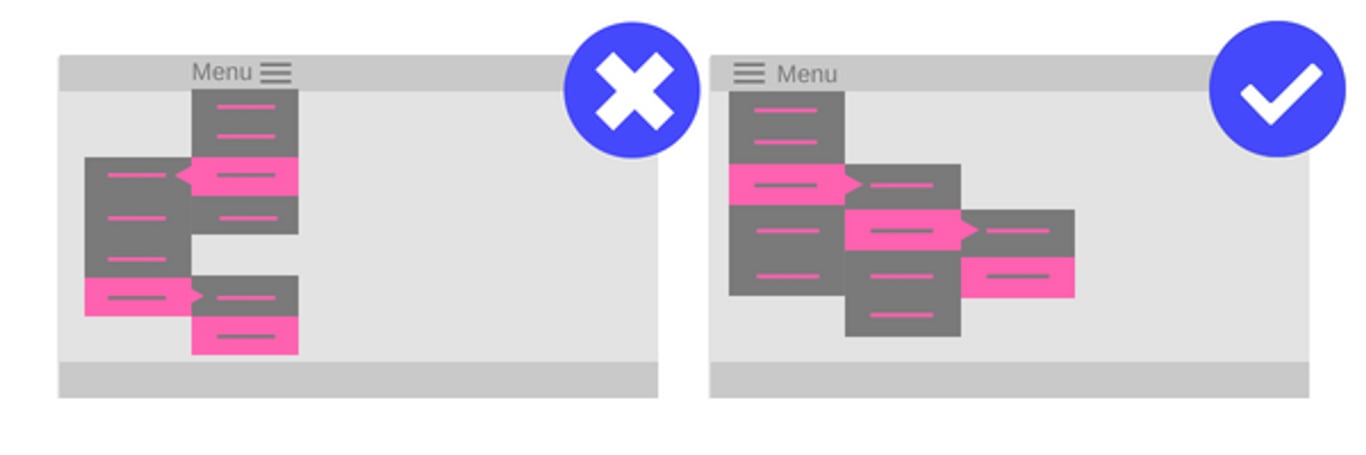
Principio de Continuidad
Los elementos dispuestos en una línea o curva se perciben como relacionados.

Ley de Clausura
Nuestra mente agrupa cosas que parecen formar un conjunto completo.
Ley de Pragnanz
Vemos objetos de la manera más simple posible.
Principio de experiencia
Los elementos tienden a ser percibidos de acuerdo con la experiencia pasada del observador.
Validadores
Validadores
Tips
Tips
Dos and don'ts on designing for accessibility
Microsoft Inclusive Design
Access Guide
Reglas básicas de accesibilidad
Herramientas A11y
BBC Accessibility Guide
Accesibilidad: La importancia en tus productos
Alternatives to Using Pure Black (#000000) for Text and Backgrounds
Las 3 pautas de accesibilidad de mayor impacto para usuarios con visión reducida
Tamaño mínimo recomendado para los elementos interactivos en dispositivo táctil
European Accessibility Act (EAA) – What you need to know