La Ley de Fitts es un principio fundamental en la experiencia de usuario (UX) que establece que es más rápido y fácil hacer clic en elementos grandes y cercanos en comparación con elementos pequeños y lejanos. Esta ley se basa en la idea de que nuestros movimientos físicos están influenciados por la distancia y el tamaño de los objetos que queremos alcanzar.
La aplicación de la Ley de Fitts tiene un impacto significativo en el diseño de interfaces y la usabilidad de los productos. Al comprender esta ley, los diseñadores pueden crear interfaces más intuitivas y accesibles para los usuarios. Aquí tienes algunos ejemplos de cómo se aplica esta ley en la práctica:
- Menús de navegación: Los elementos de menú más importantes y utilizados se colocan generalmente en la parte superior o en los laterales de una interfaz, donde son fáciles de alcanzar y hacer clic. Esto permite a los usuarios acceder rápidamente a las secciones clave del sitio web o la aplicación.
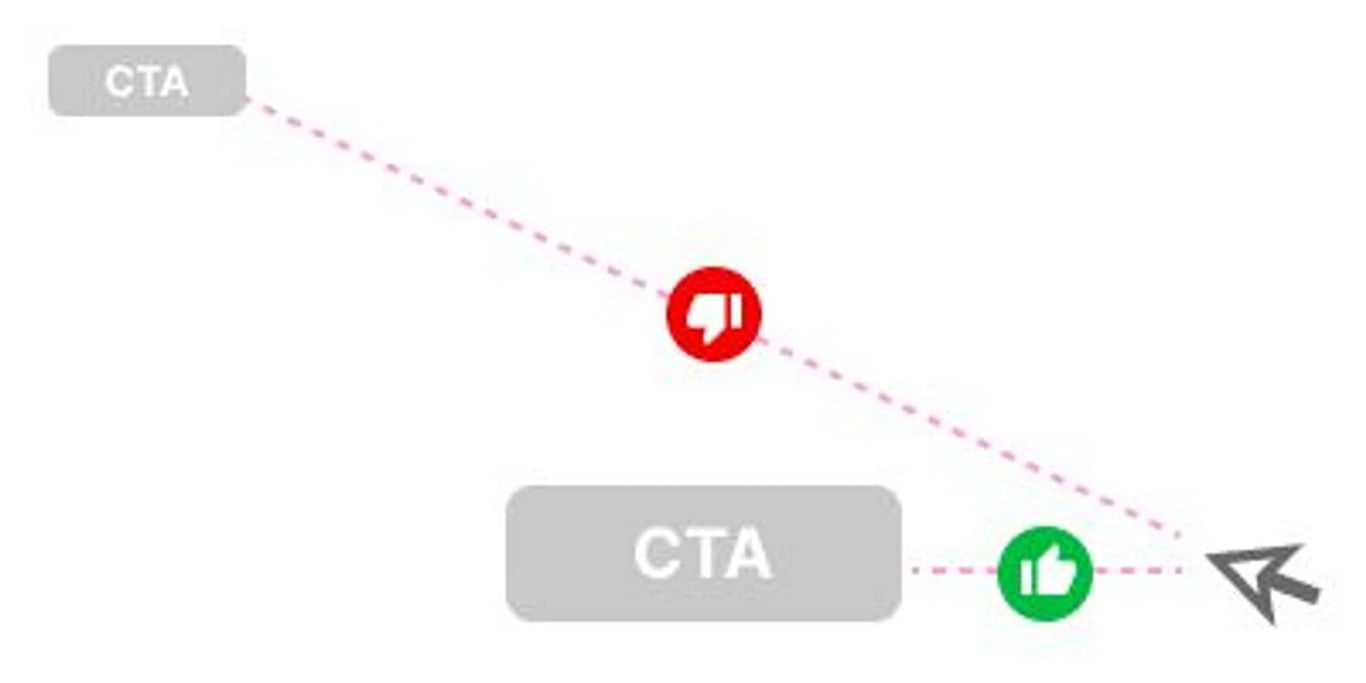
- Botones de llamada a la acción: Los botones de "Comprar", "Registrarse" o "Enviar" suelen ser más grandes y destacados en comparación con otros elementos de la página. Esto facilita que los usuarios realicen acciones importantes sin esfuerzo, ya que están claramente visibles y fáciles de alcanzar.
- Iconos de aplicaciones móviles: En las interfaces móviles, los iconos de aplicaciones se suelen diseñar con tamaños generosos para que los usuarios puedan tocarlos fácilmente con los dedos. Esto evita errores de selección y mejora la experiencia de uso en dispositivos táctiles.
- Enlaces en páginas web: Los enlaces a otras páginas suelen estar resaltados visualmente y ser lo suficientemente grandes para que los usuarios puedan hacer clic en ellos sin dificultad. Esto facilita la navegación y la exploración de contenido adicional.
- Controles deslizantes: En interfaces que utilizan controles deslizantes, como ajustar el volumen o el brillo, se suelen utilizar barras largas para que los usuarios puedan mover fácilmente el control deslizante con un solo gesto.
Al aplicar la Ley de Fitts en el diseño de interfaces, se mejora la usabilidad y se reduce la posibilidad de cometer errores al interactuar con los elementos. Al hacer que los elementos importantes sean grandes y cercanos, se facilita la interacción y se crea una experiencia más fluida para los usuarios.
¡Recuerda, la Ley de Fitts nos enseña que el tamaño y la distancia importan cuando se trata de la usabilidad de una interfaz!